Troubled Water
Documentary Feature
Map Design & Animation
Visual Effects
Titles
Documentary Feature
Map Design & Animation
Visual Effects
Titles
Stills and project details below. Reel coming soon.
If you would like updates about this page, please let me know!





Additional Details
The producers tasked me with creating modern documentary graphics while avoiding dark and ominous tones.
Inspiration
I studied recent documentaries that include maps and personal stories and pulled neutral elements. In this case, I use “neutral” to mean any elements I could repurpose, no matter the tone. For example, looping textures, movements, or framing.
Also, I found old maps (drawn and nautical) and archival photos very helpful. These helped with color, level of detail to include, handwriting, and scratched drawings.
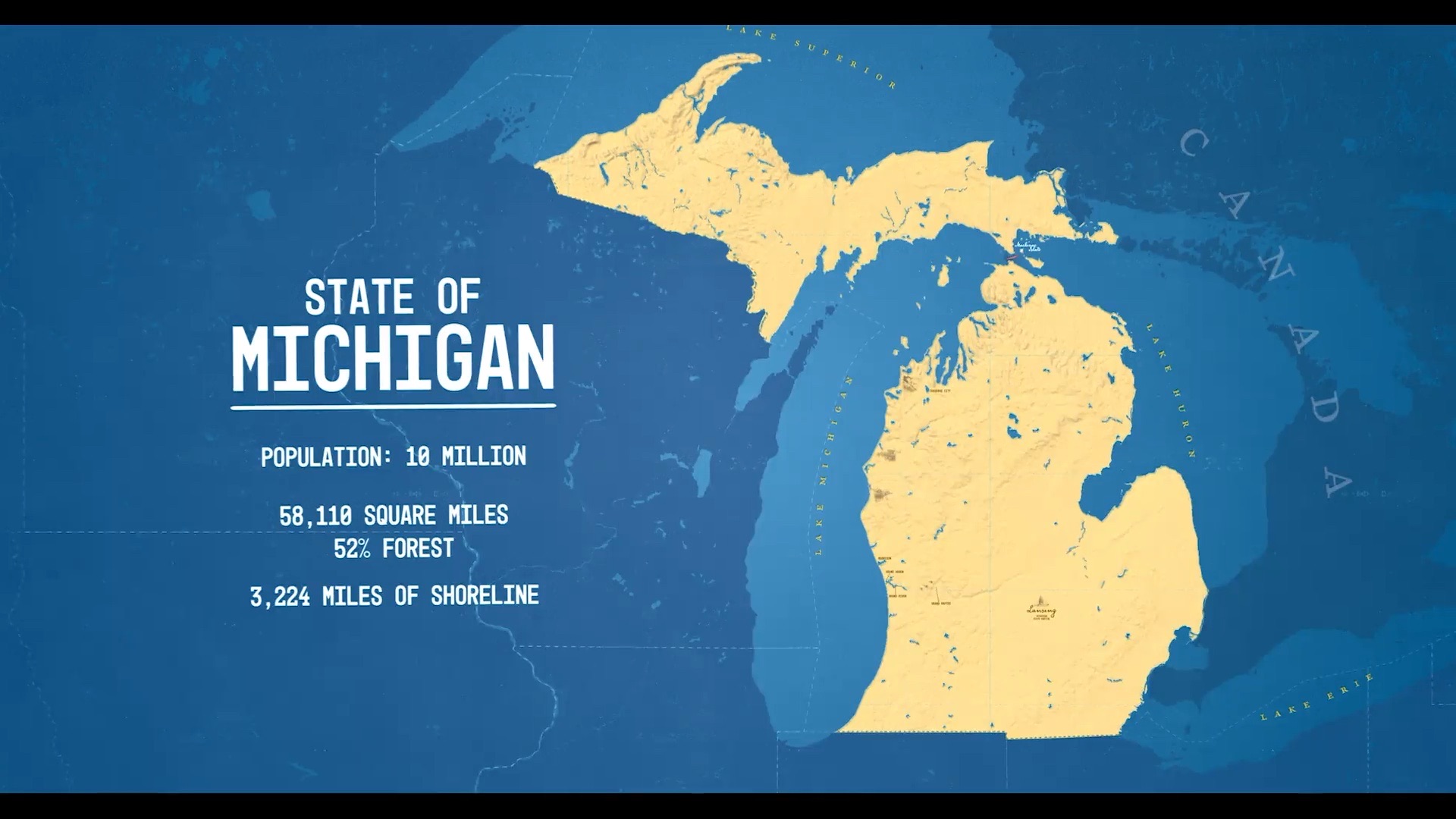
Creation: Maps
To create maps and map styles, I started by using Mapbox Studio. Their CARTO API allowed me to import my customized maps into After Effects via GeoLayers3.
In addition to the custom map style, I created a second black-and-white map—black for land and white for water— to be used as a luma matte to style the water and land separately in After Effects.
Fortunately, GeoLayers3 allowed me to link these maps and import them simultaneously. This feature helped me save time as I had to take fewer steps while animating.
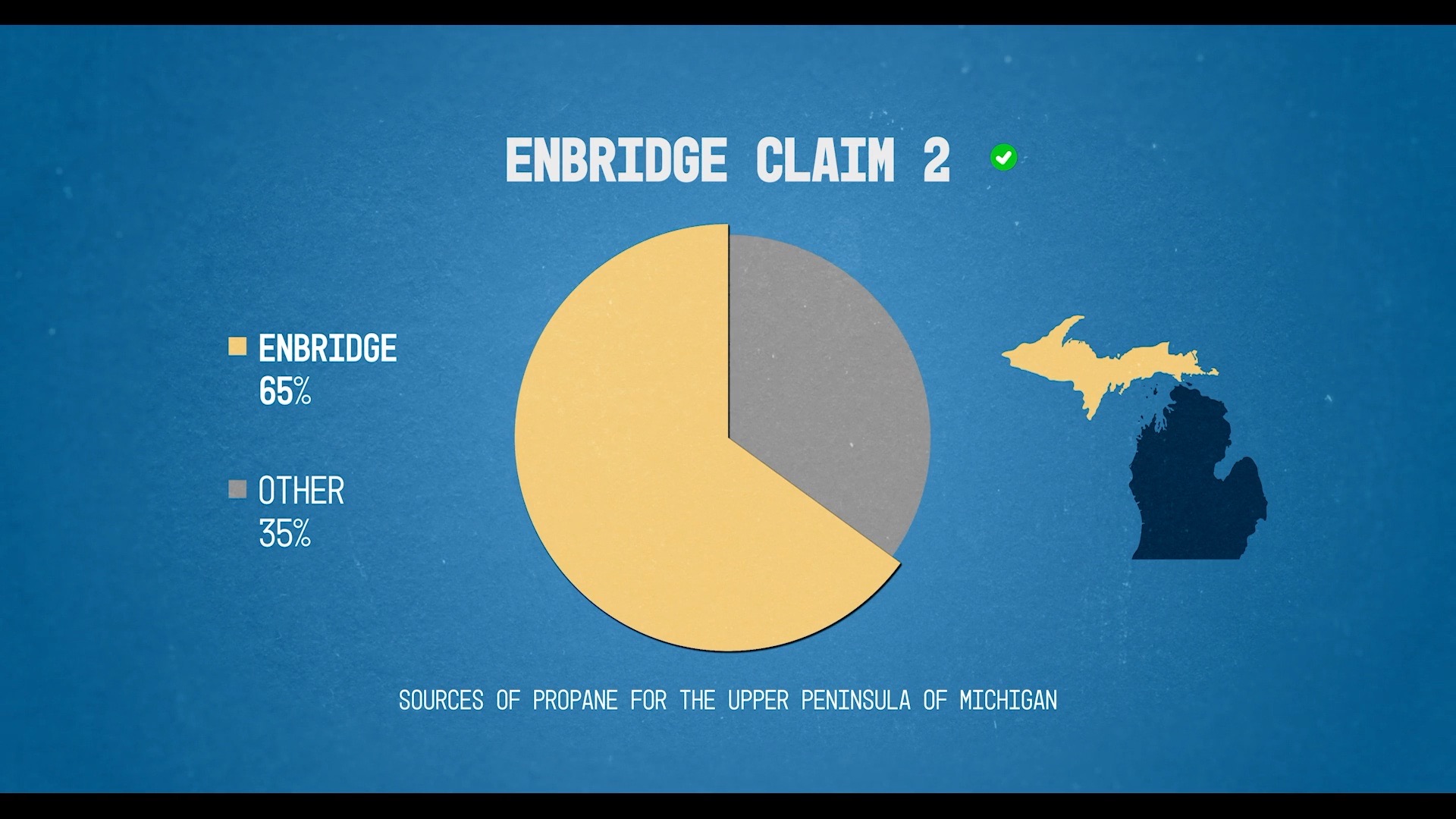
I also applied further styling to the maps after importing them using After Effects, including journey lines, labels, color correction, lens blur, etc.
Creation: Everything Else
For lower thirds and titles, I built responsive MOGRTs for the editor to use in Adobe Premiere Pro. This was great for the team’s workflow when it came time to speed up revisions.
I also used a few more down-the-road time-saving techniques, like creating assets with an alpha channel for the editor to fine-tune the cut without requiring me to re-render.
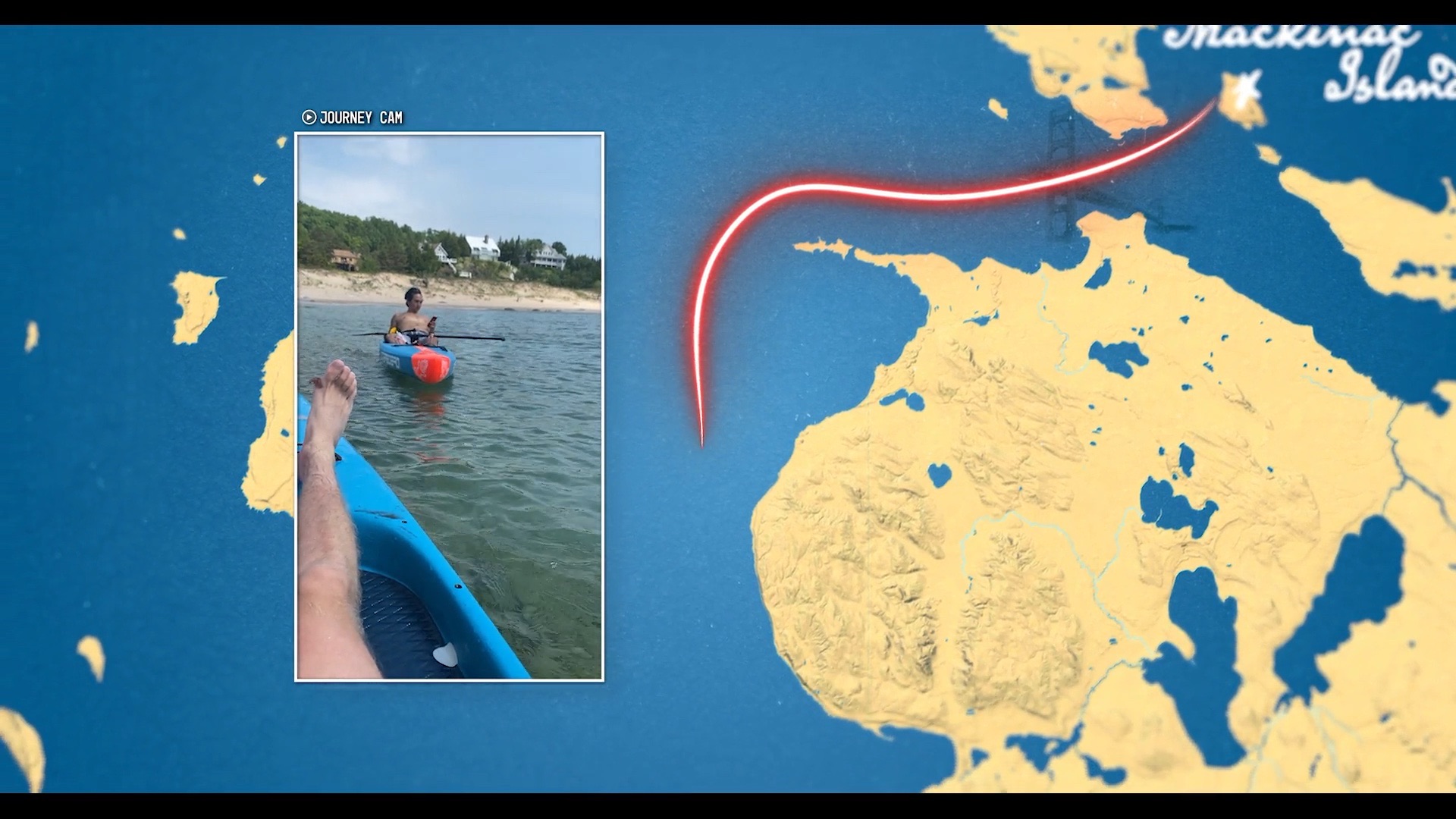
Examples include the “Journey Update” segments and Archival frames.
The Journey Updates display phone footage alongside maps. For these, I created the maps and left an empty frame for the phone footage. That way, the editor could scale, rotate, crop, retime, or whatever and do it quickly in a consistent style without requesting more renders.
I took a similar approach to displaying archival photos and footage.
The producers tasked me with creating modern documentary graphics while avoiding dark and ominous tones.
Inspiration
I studied recent documentaries that include maps and personal stories and pulled neutral elements. In this case, I use “neutral” to mean any elements I could repurpose, no matter the tone. For example, looping textures, movements, or framing.
Also, I found old maps (drawn and nautical) and archival photos very helpful. These helped with color, level of detail to include, handwriting, and scratched drawings.
Creation: Maps
To create maps and map styles, I started by using Mapbox Studio. Their CARTO API allowed me to import my customized maps into After Effects via GeoLayers3.
In addition to the custom map style, I created a second black-and-white map—black for land and white for water— to be used as a luma matte to style the water and land separately in After Effects.
Fortunately, GeoLayers3 allowed me to link these maps and import them simultaneously. This feature helped me save time as I had to take fewer steps while animating.
I also applied further styling to the maps after importing them using After Effects, including journey lines, labels, color correction, lens blur, etc.
Creation: Everything Else
For lower thirds and titles, I built responsive MOGRTs for the editor to use in Adobe Premiere Pro. This was great for the team’s workflow when it came time to speed up revisions.
I also used a few more down-the-road time-saving techniques, like creating assets with an alpha channel for the editor to fine-tune the cut without requiring me to re-render.
Examples include the “Journey Update” segments and Archival frames.
The Journey Updates display phone footage alongside maps. For these, I created the maps and left an empty frame for the phone footage. That way, the editor could scale, rotate, crop, retime, or whatever and do it quickly in a consistent style without requesting more renders.
I took a similar approach to displaying archival photos and footage.